

 全国免费客服电话 18085674061
全国免费客服电话 18085674061 邮箱:4867443@qq.com
手机:18085674061
电话:0856-5202348
地址:铜仁市大数据产业园13楼
发布时间:2020-07-22
Do you know most the security vulnerabilities can be fixed by implementing necessary headers in the response header? Security is as essential as content and SEO of your website, and thousands of website get hacked due to misconfiguration or lack of protection. If you are a website owner or security engineer and looking to protect your websitefrom Clickjacking, code injection, MIME types, XSS, etc. attacks then this guide will help you. In this article, I will talk about various HTTP Header to implement in multiple web servers, network edge & CDN provider for better website protection. Notes: You are advised to take a backup of configuration file prior making changes Some of the headers may not be supported on all the browsers, so check out the compatibility before the implementation. Mod_headers must be enabled in Apache to implement these headers. Ensure the following line uncommented in Post-implementation, you can use secure headers online tool to verify the results. If you are using SUCURI Cloud WAF, then you don’t have to worry about adding these manually on your web server as most of them are automatically enabled. HTTP Headers List X-XSS-Protection HTTP Strict Transport Security X-Frame-Options X-Content-Type-Options HTTP Public Key Pinning Content Security Policy X-Permitted-Cross-Domain-Policies Referrer Policy Expect-CT Feature-Policy X-XSS-Protection header can prevent some level of XSS (cross-site-scripting) attacks, and this is compatible with IE 8+, Chrome, Opera, Safari & Android. Google, Facebook, Github use this header, and most of the penetration testing consultancy will ask you to implement this. There are four possible ways you can configure this header. Let’s implement 1;mode=block in the following web servers. Add the following entry in httpd.conf of your Apache webserver Restart the apache to verify Add the following in nginx.conf under http block Nginx restart is needed to get this reflected on your web page response header. If you are using MaxCDN, then adding header is easy and on-the-fly. Go to Edge Rules >> click “New Rule” and select “Add X-XSS-Protection Header” from the drop-down. Open IIS Manager Select the Site you need to enable the header for Go to “HTTP Response Headers.” Click “Add” under actions Enter name, value and click Ok Restart IIS to see the results HSTS (HTTP Strict Transport Security) header to ensure all communication from a browser is sent over HTTPS (HTTP Secure). This prevents HTTPS click through prompts and redirects HTTP requests to HTTPS. Before implementing this header, you must ensure all your website page is accessible over HTTPS else they will be blocked. HSTS header is supported on all the major latest version of a browser like IE, Firefox, Opera, Safari, and Chrome. There are three parameters configuration. So let’s take an example of having HSTS configured for one year including preload for domain and sub-domain. You can implement HSTS in Apache by adding the following entry in httpd.conf file Restart apache to see the results To configure HSTS in Nginx, add the next entry in nginx.conf under server (SSL) directive As usual, you will need to restart Nginx to verify If you are using Cloud Flare, then you can enable HSTS in just a few clicks. Log in to Cloud Flare and select the site Go to the “Crypto” tab and click “Enable HSTS.” Select the settings the one you need and changes will be applied on the fly. Launch the IIS Manager and add the header by going to “HTTP Response Headers” for the respective site. Restart the site Use the X-Frame-Options header to prevent Clickjacking vulnerability on your website. By implementing this header, you instruct the browser not to embed your web page in frame/iframe. This has some limitation in browser support, so you got to check before implementing it. You can configure the following three parameters. Let’s take a look at how to implement “DENY” so no domain embeds the web page. Add the following line in httpd.conf and restart the webserver to verify the results. Add the following in nginx.conf under server directive/block. add_header X-Frame-Options “DENY”; Restart to verify the results Create an iRule with the following and associated with the respective virtual server. You don’t need to restart anything, changes are reflected in the air. You can get this header implemented through WordPress too. Add the following in a wp-config.php file If you are not comfortable editing the file, then you can use a plugin as explained here. Add the header by going to “HTTP Response Headers” for the respective site. Restart the site to see the results. Prevent MIME types security risk by adding this header to your web page’s HTTP response. Having this header instruct browser to consider files types as defined and disallow content sniffing. There is only one parameter you got to add “nosniff”. Let’s see how to advertise this header. You can do this by adding the below line in httpd.conf file Don’t forget to restart the Apache webserver to get the configuration active. Add the following line in nginx.conf file under server block. As usual, you got to restart the Nginx to check the results. If you are using WordPress, then you may consider using Security Headers plugin to implement this header. Open IIS and go to HTTP Response Headers Click on Add and enter the Name and Value Click OK and restart the IIS to verify the results. Minimize the man-in-the-middle (MITM) attacks risk by pinning certificate. This is possible with HPKP (HTTP Public Key Pinning) header. You can pin the root certificate public key or immediate certificate. At the time of writing, HPKP currently works in Firefox and Chrome and support SHA-256 hash algorithm. There are four possible parameter configurations. Let’s see HPKP header example from facebook.com If this is something you need to implement on your website, then head to implementation guide written by Scott Helme. Prevent XSS, clickjacking, code injection attacks by implementing the Content Security Policy (CSP) header in your web page HTTP response. CSP instruct browser to load allowed content to load on the website. All browsers don’t support CSP, so you got to verify before implementing it. There are three ways you can achieve CSP headers. Content-Security-Policy – Level 2/1.0 X-Content-Security-Policy – Deprecated X-Webkit-CSP – Deprecated If you are still using deprecated one, then you may consider upgrading to the latest one. There are multiple parameters possible to implement CSP, and you can refer OWASP for an idea. However, let’s go through two most used parameters. The following example of loading everything from the same origin in various web servers. Get the following added in httpd.conf file and restart the webserver to get effective. Add the following in server block in nginx.conf file Go to HTTP Response Headers for your respective site in IIS Manager and add the following Using Adobe products like PDF, Flash, etc.? You can implement this header to instruct the browser how to handle the requests over a cross-domain. By implementing this header, you restrict loading your site’s assets from other domain to avoid resource abuse. There are a few options available. If you don’t want to allow any policy. You should see the header like the following. And, let’s say you need to implement master-only then add the following in And the result. Looking to control the referrer-policy of your site? There are certain privacy and security benefits. However, not all the options are supported by all the browsers, so review your requirement before the implementation. Referrer-Policy supports the following syntax. 免费注册:https://www.50yun.net/col-reg/httpd.conf file.LoadModule headers_module modules/mod_headers.so
X-XSS-Protection
Parameter Value Meaning 0 XSS filter disabled 1 XSS filter enabled and sanitized the page if attack detected 1;mode=block XSS filter enabled and prevented rendering the page if attack detected 1;report=http://example.com/report_URI XSS filter enabled and reported the violation if attack detected Apache HTTP Server
Header set X-XSS-Protection "1; mode=block"
Nginx
add_header X-XSS-Protection "1; mode=block";
MaxCDN

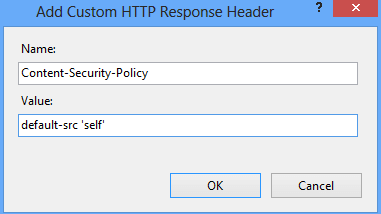
Microsoft IIS

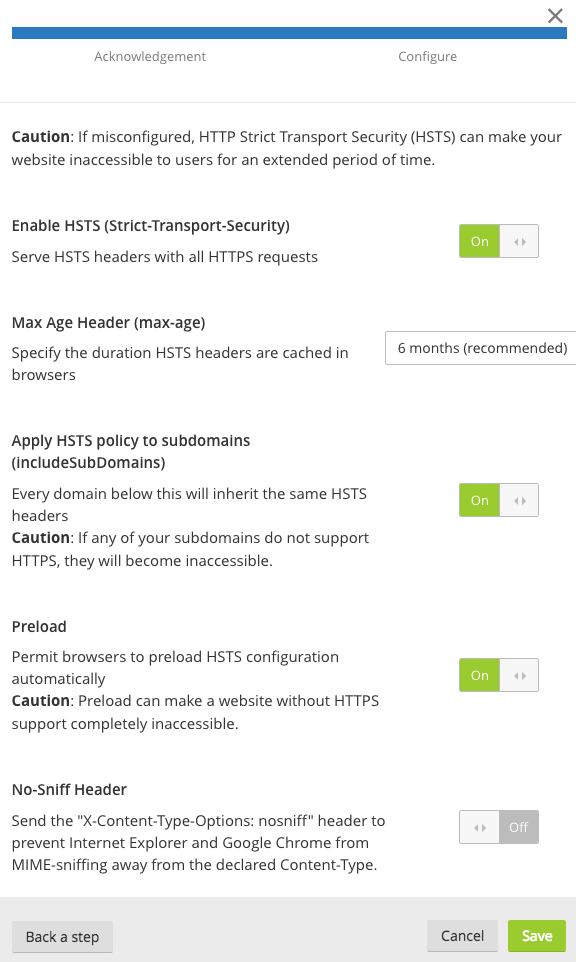
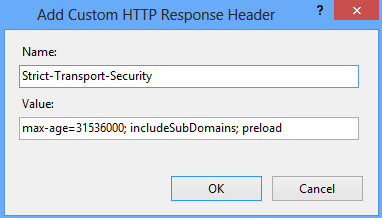
HTTP Strict Transport Security
Parameter Value Meaning max-age Duration (in seconds) to tell a browser that requests are available only over HTTPS. includeSubDomains Configuration is valid for subdomain as well. preload Use if you would like your domain to be included in the HSTS preload list Apache HTTP Server
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload"
Nginx
add_header Strict-Transport-Security 'max-age=31536000; includeSubDomains; preload';
Cloud Flare

Microsoft IIS

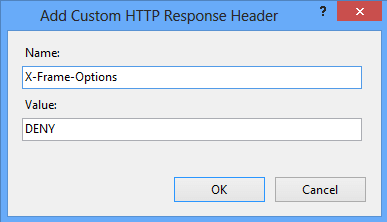
X-Frame-Options
Parameter Value Meaning SAMEORIGIN Frame/iframe of content is only allowed from the same site origin. DENY Prevent any domain to embed your content using frame/iframe. ALLOW-FROM Allow framing the content only on particular URI. Apache
Header always append X-Frame-Options DENY
Nginx
F5 LTM
when HTTP_RESPONSE {
HTTP::header insert "X-FRAME-OPTIONS" "DENY"
}WordPress
header('X-Frame-Options: DENY);Microsoft IIS

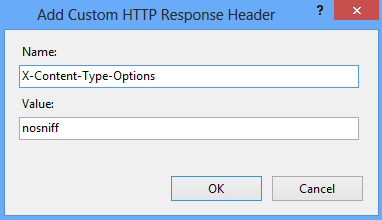
X-Content-Type-Options
Apache
Header set X-Content-Type-Options nosniff
Nginx
add_header X-Content-Type-Options nosniff;
WordPress
Microsoft IIS

HTTP Public Key Pinning
Parameter Value Meaning report-uri=”url” Report to the specified URL if pin validation fails. This is optional. pin-sha256=”sha256key” Specify the pins here max-age= Browser to remember the time in seconds that site is accessible only using one of the pinned keys. IncludeSubDomains This is applicable on a subdomain as well. public-key-pins-report-only:max-age=500; pin-sha256="WoiWRyIOVNa9ihaBciRSC7XHjliYS9VwUGOIud4PB18="; pin-sha256="r/mIkG3eEpVdm+u/ko/cwxzOMo1bk4TyHIlByibiA5E="; pin-sha256="q4PO2G2cbkZhZ82+JgmRUyGMoAeozA+BSXVXQWB8XWQ="; report-uri=http://reports.fb.com/hpkp/
Content Security Policy
Parameter Value Meaning default-src Load everything from a defined source script-src Load only scripts from a defined source Apache
Header set Content-Security-Policy "default-src 'self';"
Nginx
add_header Content-Security-Policy "default-src 'self';";
Microsoft IIS

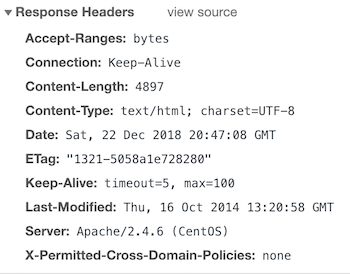
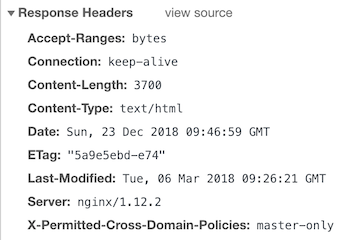
X-Permitted-Cross-Domain-Policies
Value Description none no policy is allowed master-only allow only the master policy all everything is allowed by-content-only Allow only a certain type of content. Example – XML by-ftp-only applicable only for an FTP server Apache
Header set X-Permitted-Cross-Domain-Policies "none"

Nginx
nginx.conf under server block.add_header X-Permitted-Cross-Domain-Policies master-only;

Referrer Policy
Value Description no-referrer Referrer information will not be sent with the request. no-referrer-when-downgrade The default setting where referrer is sent to the same protocol as HTTP to HTTP, HTTPS to HTTPS. unsafe-url full URL will be sent with the request. same-origin Referrer will be sent only for same origin site. strict-origin send only when a protocol is HTTPS strict-origin-when-cross-origin the full URL will be sent over a strict protocol like HTTPS origin send the origin URL in all the requests origin-when-cross-origin send FULL URL on the same origin. However, send only origin URL in other cases. Apache
相关推荐

截屏,微信识别二维码
微信号:trxianglei
(点击微信号复制,添加好友)